
Hallo, selamat siang, artikel ini akan membawakan mengenai blog unair Cara Membuat Recent Post Keren Seperti Blog Mastimon simak selengkapnya
Written By Teamwork212 20 August 2019
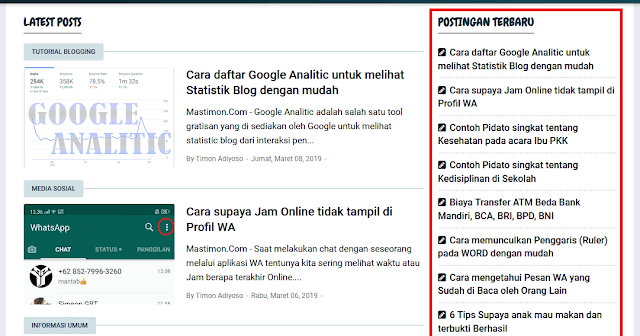
TeamWork212 - Cara Membuat Recent Post Keren Seperti Blog Mastimon. Widget recent post melambangkan widget yang sedia ala blog fungsinya untuk memajukan postingan esai terbaru ala blog.
| Sumber : mastimon.com |
Widget recent post biasanya di pasang ala bagian kanan atau ala sidebar blog, tapi tidak menjadi satu keharusan sih ala sisi kanan semua tergantung keinginan sobat. atas tampilan ini membuat pengunjung blog atau visitor di blog sobat bisa mengetahui postingan terbaru, dengan esai yang anyar dipublikasipun dapat langsung di baca
NOTE : Jangan terlalu memasang widget di blog atas bakal mengurangi kecepatan loading blog
Kali ini admin coba memberikan sedikit tutorial singkat tentang Cara Membuat Recent Post Keren Seperti Blog Mastimon.
Kebanyakan para blogger pingin mengikuti jejak kesuksesan dari akang timon dengan cara dengan tips ngeblog dari mastimon.
Tidak lupUt pula cara design template dari Mastimon.com semuanya pingin di ikuti.
cara memajukan recent post seperti mastimon
#1. Sobat login dulu ke blogger.com
#2. Setelah itu sobat langsung ke dashboard blog klik menu " Tema" kemudian klik menu "Edit HTML".
#3. Copy semua kode CSS dibawah ini dengan pastekan di dalam kode CSS lain di letakan dalam edit HTML.
/* Artikel Terbaru */
.artikel-terbaru ul li
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 8px;
margin-bottom: 8px;
font-weight: 500;
.list-label-widget-content ul li, .LinkList ul li, .PageList ul li
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 5px;
.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before
content: "\f14b";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-right: 6px;
.artikel-terbaru ul li:before
content: "\f14b";
.list-label-widget-content ul li:before
content: "\f07b";
.LinkList ul li:before
content: "\f14c";
.PageList ul li:before
content: "\f249";
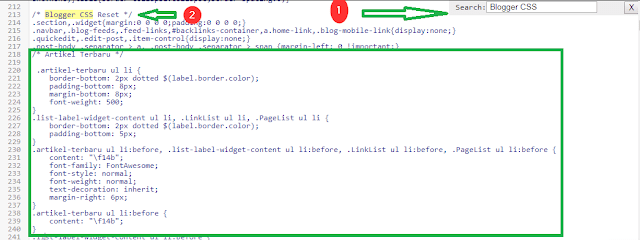
#4. Sobat cari kode Blogger CSS didalam kotak edit HTML dengan cara copy tulisan Blogger CSS setelah itu tekan tombol keyboard laptop menurut bersamaan (Ctrl + f) maka bakal muncul tinggal sobat pastekan semua kode diatas tadi, selepas itu klik " Simpan "

#5. Sobat kembali lagi ke menu dashboard blog, kemudian klik menu " Tata Letak " ⟹ Tambahkan Gadget.

#6. Setelah itu cari" HTML / JavaScript " dengan klik tanda +

#7. Pada artikel judul sobat tulis ajha " Artikel Terbaru " dengan selepas itu sobat masukan kode HTML ala kotak dibawahnya. klik Simpan.
<div class='artikel-terbaru'>
<script>
functionartikelterbaru(e)document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++)for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)document.write("</ul>")
</script>
<scriptsrc="/feeds/posts/summary/?max-results=10&alt=json-in-script&callback=artikelterbaru"></script>
</div>
Lihat gambar
Gampangkan...mungkin cukup disini dulu tutorial singkat Cara Menampilkan Recent Post Keren Seperti Blog Mastimon.
Mungkin bakal kian mudah dengan gampang jika sobat memanfaatkan template Viomagz buatan akang sugeng
Seorang pengangguran yang ingin mendapatkan penghasilan melalui kegiatan blogging
oke penjelasan tentang Cara Membuat Recent Post Keren Seperti Blog Mastimon semoga tulisan ini bermanfaat terima kasih
tulisan ini diposting pada tag blog unair, blogging blog, , tanggal 25-09-2019, di kutip dari https://teamwork212.blogspot.com/2019/08/cara-membuat-recent-post-keren-seperti-mastimon.html


Komentar
Posting Komentar